티스토리에서 <strong>태그가 적용되지 않는 이슈
이전에 작성했던 글 중에서 <b>태그와 <strong>태그에 대해서 알아봤습니다. 시각적인 효과에 대한 결과물은 같지만, HTML 5에서 강조의 역할로 쓰이는 <strong>태그의 활용에 따라 로봇이 텍스트를 어떻게 인식하는지에 대한 차이를 설명했습니다.
b태그와 strong태그의 차이
태그 사용에 있어서 b태그와 strong태그의 보여지는 결과는 같습니다. 티스토리 에디터에서도 컨트롤 + B를 누르면 글씨가 굵어지면서 해당 적용 부분이 강조되는 것을 확인할 수 있습니다.
강조를 원하는 부분에 있어서는 <strong>태그를 사용하는 것이 좋습니다. HTML5 문서에 따르면 <strong>태그는 해당 문단에서 중요도가 높은 부분에 넣는 것인데, 보통은 검색에 노출시키고자 하는 키워드에 사용하는 경우가 많습니다. 하지만 티스토리 SEO 부분에서는 이러한 부분에 대한 구현이 전혀 되고 있지 않습니다.
티스토리에서 <b>태그를 사용하게 되면 자동으로 <strong>으로 변환되어 HTML이 작성됩니다. 즉, <strong>태그를 사용할 수 없다는 뜻입니다. 워드프레스의 경우에는 사용할 수 있겠지만, 티스토리의 경우에는 현재 <strong>태그를 지원하지 않으니 굳이 SEO최적화를 위해서 해당 키워드 부분에 <strong>태그를 사용할 필요가 없겠습니다.
strong 태그의 일반적인 사용법
<strong> 태그는 해당 콘텐츠의 중요성과 심각성 등을 강조할 때 사용합니다. HTML에서는 중요한 텍스트(important text)로 정의하고 있기 때문에 검색엔진은 해당 키워드에 우선순위를 두게 됩니다.
티스토리 공백 현상과 대처방법
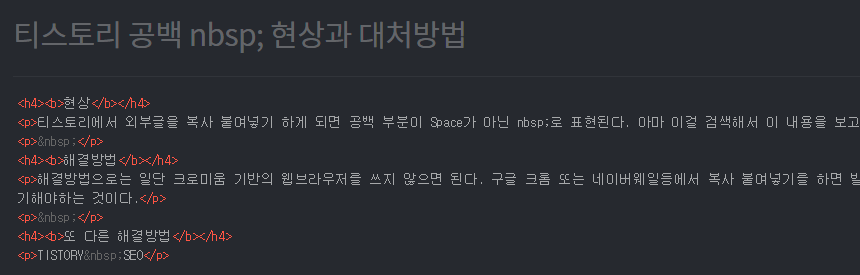
현상
티스토리에서 외부글을 복사 붙여넣기 하게 되면 공백 부분이 Space가 아닌 로 표현된다. 아마 이걸 검색해서 이 내용을 보고 있는 분들은 때문에 고통받고 있을테니, 현상에 대해선 간단하게 정리한다.
해결방법
해결방법으로는 일단 크로미움 기반의 웹브라우저를 쓰지 않으면 된다. 구글 크롬 또는 네이버웨일등에서 복사 붙여넣기를 하면 발생하기 때문에 이미 웹브라우저에서 사장되어 버린 구시대의 유물인 IE를 쓰면 이 문제를 해결 할 수 있다. 이 현상은 해결하겠지만, 많은 것을 포기해야하는 것이다.
또 다른 해결방법
굳이 붙여넣기를 해서 글을 작성해야한다면 아래와 같이 임시방편으로 대처할 수 있다.

TISTORY SEO라는 내용을 작성하면 에디터에서는 이렇게 보일텐데(복붙의 경우), 이런 경우에는 처음부터 공백을 포함해서 외부 텍스트를 에디터에서 직접 붙여넣으면 된다. 다만, P태그로 단락이 구분되기 때문에 긴 글이라면 불가능하다. P태그는 단락태그라서 글을 단락별로 구분해주기 때문이다.
그래서 만약 통으로 외부글을 붙여넣기 해야하는 상황(인용글 등)이라면, 일단 모두 글을 작성하고 우리의 갓-메모장에 붙여넣어서 nbsp; 를 ( )여백으로 모두 바꿔주면 된다.
위와 같이 바꾸는 방법으로 를 모두 여백으로 변경할 수 있다.
사이트맵 등록 후 검색엔진에 등록되는 시간 + 네이버 서치어드바이저 웹페이지 수집요청하기
Select Language Chinese (Simplified) English Japanese Korean
- 페이스북 공유
- 카카오톡 공유
- 트위터 공유
- URL 복사

티스토리나 워드프레스, 구글블로그, 텀블러 등 웹페이지에 수집되는 사이트를 만들었다면 나의 글이 잘 노출이 되어야 합니다. 그리고 저와 같이 중간에 도메인을 변경한다면 다시 사이트맵을 생성하고 각 검색엔진에 등록을 시켜주어야합니다. 이전 도메인과 연동된 웹페이지들이 여전히 검색엔진에 남아있기 때문에 유사문서 등의 문제를 발생시킬 수 있습니다.
가장 좋은 점은 하나하나 수작업으로 페이지 이전 작업을 해주면서 웹수집을 동시에 해야하는 것이지만, 이처럼 귀찮은 일은 또 없습니다. 그래서 대부분 검색엔진이라고 하면 구글, 네이버, 다음만을 집중적으로 해주는 것이 훨씬 효율적이라고 할 수 있는데요. 그렇다면, 저와 같이 검색노출이 잘 안되거나 도메인을 새롭게 연동한다면 언제 나의 글이 새로운 도메인 주소로 노출이 될 수 있을까요?
통상적으로 사이트맵을 등록하고 기본페이지인 랜딩페이지부터 다른 웹문서들이 검색이 되려면 약 일주일 정도의 시간이 걸립니다. 사이트 내에서 작성된 글이 많이 있을수록 모두 수집해서 노출되기까지는 상당한 시일이 걸립니다. 즉, 약 1,000개의 글이 검색엔진에 노출되는 것을 확인하기 위해서는 몇 달동안 걸려서 노출이 되기도 합니다.
구글검색엔진의 경우에도 별도로 크롤링을 요청하는 방법도 있지만, 구글같은 경우에는 자연스러운 노출을 기대하는 것이 좋고 네이버의 경우에는 웹페이지 수집을 별도로 요청하면 빠르게 수집이 되서 내 사이트로 검색을 했을 때, 내가 작성한 글이 노출되는 것을 확인하실 수 있으실 겁니다.
네이버 서치어드바이저 웹페이지 수집요청하기

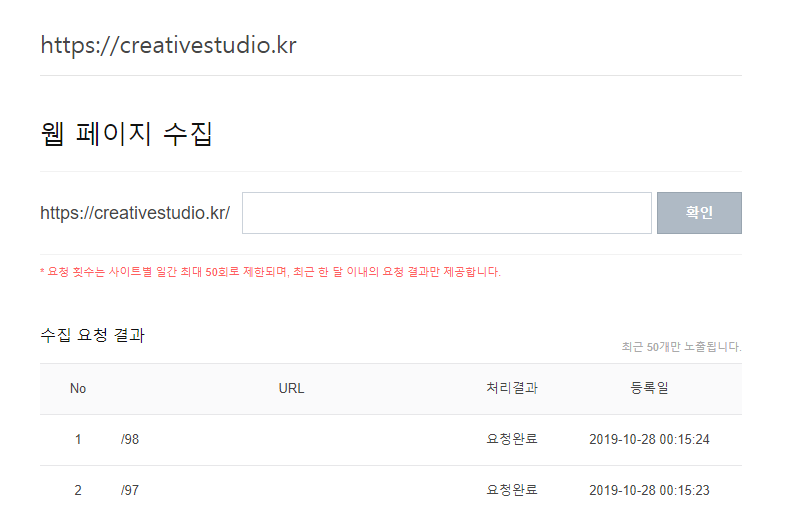
네이버 웹페이지 수집
위와 같이 저는 별도로 네이버만큼은 웹 페이지 수집을 별도로 요청해주고 있습니다. 도메인을 변경한 사이트는 위의 방식으로 하는 것이 가장 빠르게 노출될 수 있기 때문입니다. 사이트맵을 새로 등록하고 RSS 를 제출한다고 하더라도 이것이 새로운 도메인으로 변경이 되려면 이전 도메인의 웹문서를 삭제하고 새로운 도메인으로 등록해야하는 번거로움이 있기 때문에 다소 시일이 걸릴 수 밖에 없습니다. 또한 도메인 점수도 낮은 상태인데다가 한번에 많은 글이 노출되는 만큼 스팸성 지수에 있어서도 감점요소가 될 수 밖에 없습니다.
그래서 도메인을 변경한다는 것은 사이트 운영에 있어서 매우 중요하고도 신중해야 하는 문제입니다. 나의 글이 제대로 노출이되었는지 확인하는 방법은 네이버 녹색창에 아래와 같이 사이트 주소로 검색해주면 됩니다.
네이버 검색노출의 경우

아이러니하게도 사이트맵을 등록하고 알아서 노출이 될 것이라고 생각했던 것과는 달리, 별도로 네이버 웹페이지 수집을 요청하면 실시간으로 바로바로 웹문서가 수집되는 것을 확인할 수 있습니다. 위에서는 98페이지까지 노출을 신청했고, 신청하자마자 바로 검색해본 결과 노출이 되는 것을 확인할 수 있었습니다.

티스토리의 경우에는 검색노출이 바로바로 되는 측면이 있기 때문에, 다음에서는 나의 티스토리 글들이 모두 노출이 되는 것을 확인할 수 있었고 네이버의 경우에 빠르게 노출을 시키고자 한다면 수작업으로 웹페이지 요청을 해주시는 것이 가장 빠른 방법입니다.
구글 검색노출의 경우

자신이 글을 쓴 횟수만큼이나 노출되는 갯수가 같아야 정상입니다. 만약 훨씬 적은 경우에는 노출이 되지 않는 경우이며, 더 많이 노출되는 것은 사이트 주소가 중첩되서 노출이 되는 현상입니다. 위와 같이 새로운 도메인으로 변경한 이후에는 일주일마다 노출이 정상적으로 잘 되고 있는지 확인해주는 것이 좋습니다.
구글 같은 경우에는 조금 느긋하게 기다려도 좋습니다. 가장 먼저 우선적으로 해야하는 것은 각 검색엔진마다 노출이 제대로 되고 있는지 확인하고, 노출이 되지 않는다면 검색엔진에 요청을 하거나 사이트 내에 SEO 요소를 분석하고 보완해줘야 합니다. 로봇이 사이트의 구조를 쉽게 파악할 수 있도록 말입니다.
다음 검색노출의 경우

다음의 경우에는 다른 검색엔진보다 티스토리의 노출속도가 상당히 빠릅니다. 네이버 검색엔진과 달리 바로바로 검색이 되고 있으며, 노출이 되지 않는 글은 내용을 수정해주거나 하면 바로 노출이 되는 경우가 많이 있습니다. 도메인 변경시에도 시간이 지날수록 알아서 검색이 될 것이기 때문에 다음검색엔진의 트래픽유입은 크게 걱정하지 않으셔도 됩니다.
티스토리가 아니라 워드프레스나 텀블러의 경우라면, 별도로 사이트를 등록해줘서 블로그글을 수집하게 할 수 있습니다. 이렇게 노출이 되고 부터는 지속적으로 트래픽이 유입이 될 것이기 때문에 가장 먼저 웹사이트의 사이트맵을 등록하고 검색노출이 잘 되고 있는지 확인하는 것이 중요하다고 할 수 있겠습니다.
노출이 되고 있는 것을 확인한 이후에는 사이트 전체의 점수를 높일수록 검색순위가 올라간다고 할 수 있습니다.
티스토리 각주다는 방법 - 새 에디터
기존 에디터에 내장되어 있던 기능인 각주 기능이 새 에디터에서는 별도의 코드를 입력해줘야 한다. 사용방법은 간단하다. HTML 편집 모드가 아닌 기본 모드에서 주석을 달고자 하는 단어 뒤에 설명문과 함께 코드를 입력해주면 된다.
각주(FOOTNOTE) 사용법

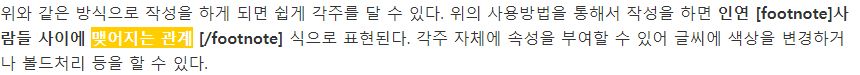
위와 같은 방식으로 작성을 하게 되면 쉽게 각주를 달 수 있다. 위의 사용방법을 통해서 작성을 하면 인연 1 식으로 표현된다. 각주 자체에 속성을 부여할 수 있어 글씨에 색상을 변경하거나 볼드 처리 등을 할 수 있다.
각주에는 속성을 부여할 수 있다.
사람들 사이에 맺어지는 관계



각주는 독자들로 하여금 단어나 키워드를 명확하게 설명할 수 있고 글을 깔끔하게 구성할 수 있는 활용도가 높은 기능이다. 각주는 본문 아래쪽에 부차적으로 내용을 추가할 수 있기도 하고, 글이나 참고한 자료를 밝히거나 할 수 있다. 요즘에는 각주가 과시용으로 사용되고 있기도 하고 논문 등에 꼭 활용되는 요소이기도하다.
티스토리 2차 도메인 이전 (301 리디렉션) 해결방법

티스토리 2차 도메인은 결론적으로 말하면 매우 불편한 시스템이다. 자신의 도메인을 설정할 수 있다는 것은 매우 매력적이지만, 만약 어떤 이유로 2차 도메인을 해제하게 된다면 다시 새롭게 구글 서치 콘솔에 사이트를 등록하고 사이트맵을 제출해야한다. 하지만, 이미 기존에 작성한 글은 이전 도메인으로 색인이 되고 있으므로 이를 새로운 도메인 주소로 옮겨주는 작업을 해야한다. 이 과정에서 할 수 있는 방법은 301 리디렉션이지만, 결과적으로 티스토리 내에서 해결할 수 있는 방법이 없다.
301 리디렉션으로 새로운 도메인 이동 해결방법
검색엔진 결과는 표시되는 대로 페이지 URL을 변경해야 하는 경우, 서버 측 301 리디렉션을 활용해야 한다. 301 리디렉션은 사용자와 검색엔진을 정확한 페이지로 이동하기 위한 방법이다. 301 상태 코드는 페이지가 새 위치로 영구적으로 이동했다는 것을 의미한다.
1. 리디렉션 옵션
| PHP | 서버 측 | .php | URL | Apache / Linux | 예 |
| ASP | 서버 측 | .asp | URL | IIS / Windows | 예 |
| ASP.NET | 서버 측 | .aspx | URL | IIS / Windows | 예 |
| .htaccess | 서버 측 | 모두 | URL / 도메인 | Apache / Linux | 예 |
| IIS | 서버 측 | 모두 | URL / 도메인 | IIS / Windows | 예 |
| HTML 표준 링크 태그 | 고객 입장에서 | .html | URL | 모두 | 아니오 |
| HTML 메타 새로 고침 | 고객 입장에서 | .html | URL | 모두 | 아니오 |
| HTML 프레임 | 고객 입장에서 | .html | URL | 모두 | 아니오 |
| 자바 스크립트 | 고객 입장에서 | .html | URL | 모두 | 아니오 |
| jQuery | 고객 입장에서 | .html | URL | 모두 | 아니오 |
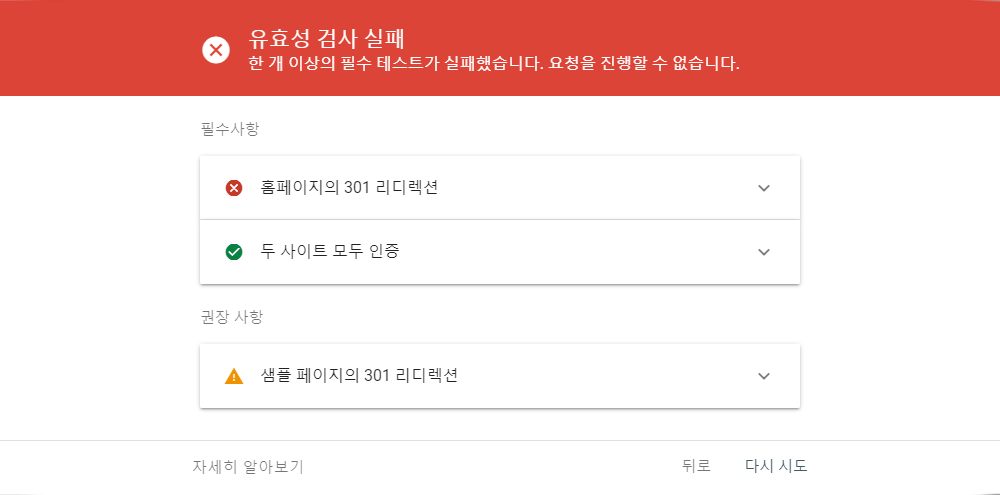
일반적으로 알려진 리디렉션 방법은 위와 같다. 그러나 티스토리에서는 루트 도메인에 접근할 수 없기 때문에 301 리디렉션을 구현할 수 없다. 기존 2차 도메인에서 티스토리 도메인으로 다시 돌아간 이후에도 제대로 검색유입이 되기 위해서는 이에 대한 정보를 구글 서치 콘솔을 통해 알려야 한다.

위와 같이 두 사이트를 모두 인증할 수 있다고 하더라도, 홈페이지의 301 리디렉션을 구현할 수 없기 때문에 기존 콘텐츠는 계속해서 이전 도메인으로 검색노출이 되고 있다. 따라서 사용자가 임시적으로 이를 해결하기 위해서는, 예를 들어 가비아의 경우 포워딩 서비스를 제공하고 있으며, 포워딩 서비스 - 유동 포워딩을 활용하면 도메인이 만기되기 전까지는 리디렉션을 할 수 있다. 하지만, 이러한 방법은 서버에서 제공하고 있는 301 리디렉션이 아니기 때문에 구글 서치 콘솔을 통해서 도메인 변경을 알릴 수 없다.
2. 캐노티컬(Canonical) 태그 적용
따라서, 이러한 문제를 해결하기 위한 방법으로 canonical 속성을 활용해서 대표 도메인이라고 알려주는 것이다. 이것은 티스토리 특성상 하나의 게시글에서 여러 개의 URL 주소를 가지고 있다면 그 중에서 대표 도메인, 즉 표준 도메인(원본 페이지)로 지정하는 것이다. 따라서 HTML 마크업시 rel="canonical"을 적용해준다면 표준 도메인으로 인식되서 제대로 색인될 수 있다.
검색엔진이 중복 페이지를 발견했다면 그 중에서 표준 페이지에 우선순위를 두기 때문에 노출에 있어서도 유리하다. 이러한 표준 URL을 선택하는 것은 중복되거나 비슷한 페이지에서 확실하게 선택해야 하는 경우다. 어떤 URL이 검색결과에서 표시될지 지정할 수 있으며, 유사하거나 중복된 페이지와 관련된 링크 신호를 통합할 수 있다. 또한, 중복페이지에서 크롤링 시간을 낭비하지 않도록 방지하고 하나의 도메인으로 유입시킬 수 있기 때문에 페이지 품질을 높일 수 있는 것이다.
따라서, 고객센터에 문의를 한다고 하더라도 가치있는 답변을 받을 가능성은 없기 때문에 직접 조치를 취해야하는데, 표준 URL를 설정하므로써 기존 도메인과 새로운 도메인에서 표준 도메인을 설정하고 이를 통해 새로운 도메인의 게시글이 노출 될 수 있도록 해주는 것이다. 다양한 내용을 통합해본 결과, 이것이 현재 할 수 있는 유일한 방법이고 자연스럽게 새로운 도메인 주소로 표준 URL이 설정되어 색인될 수 있게 하는 방법밖에 없다. 이를 위해선 어느정도 시간이 필요한 법이다.
'IoT 플랫폼 Biz' 카테고리의 다른 글
| 애드센스 매출 특급 노하우 [돈 공부와 1억 종자돈 만들기] (0) | 2023.05.27 |
|---|---|
| 구글 키워드 플래너, 블로그 수익화 '키워드 찾기' [구글 키워드 플래너, 블로그 수익화 '키워드 찾기'] (1) | 2023.05.27 |
| 스마트한 마케팅을 위한 실천적 안내서 [스쳐 지나갈 뻔한 잠재 고객을 회원으로 만들기] (0) | 2023.05.23 |
| 오픈소스 수익화의 확산 [글로벌 오픈소스(공개SW) 생태계와 주요국 정책] (1) | 2023.05.23 |
| IT 트렌드 바로읽기 [플랫폼 Biz의 판이 바뀐다] (1) | 2023.05.23 |



